As always, our goal is to make it so that you can add this functionality to your app with as little code as possible. So, the first step is to set up a view controller so that you design your map page. This view controller must have an MKMapView control on it. This allows you to set it to be full-screen, put is as part of a tabbed user-interface, make a map part of your interface — whatever you like. The only restriction is that you may only have one linkalist map on a view controller.
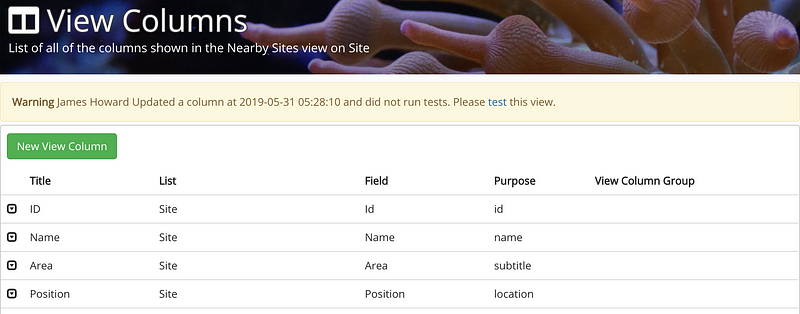
Next, you need to set up your list so that it makes sense to display it on a map. For this to work, you need to have set up a “name” column and a “location” column as below. The “location” column must reference a field of “Location” data type. The map will look a bit nicer if you also specify a subtitle column and if you intend allow your customers select items, you’ll also need to set up an ID column.

So, now you've got your columns set up and your view controller designed and linked in, your next step is to connect it to some code and plug up the MKMapView to an outlet. Once you've done that you should be able copy in the cope below and replace the "Nearby Sites" text with the name of your own list. So long as the list has location data, the code should do the basics of plotting your sites on a map.
override open func viewDidLoad()
{
setMapView(view: mSiteMapView)
super.viewDidLoad()
setListName("Nearby Sites")
}
And that is all you need to do for a minimal viable map. We do however have a few optional features you can use.
Camera Altitude
It is fairly common that you would want to control the initial and maximum camera altitude to control the number of points that need to be plotted.
setInitialCameraAltitude(altitude: 100000)
setMaxCameraAltitude(altitude: 400000)
Marker Options
We've kept this simple for now until we start hearing for customers on what they would like to control with marker options
setMarkerColor(BitmapDescriptorFactory.HUE_GREEN);
enableClustering(true);
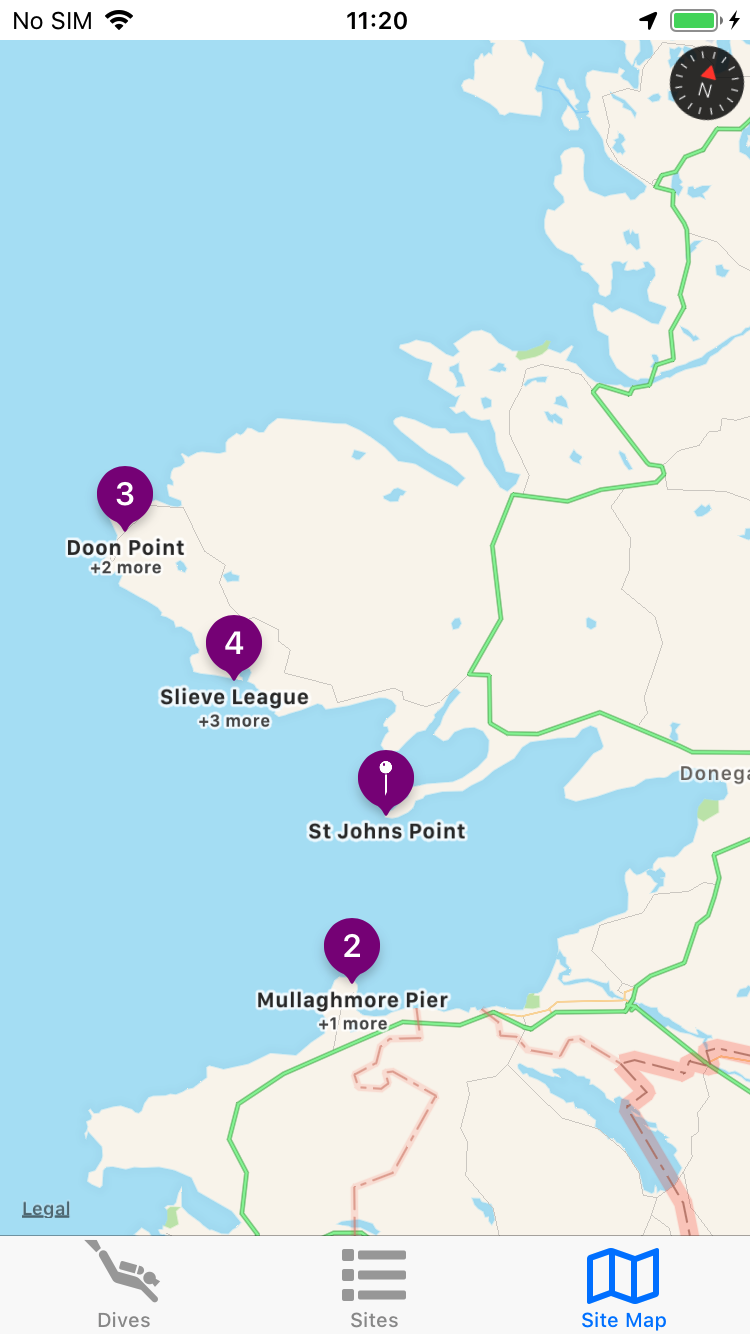
These options lead you to the view shown below

So now that we’ve got a nice simple way to add maps on iOS, we’ll be getting started on bringing this functionality to Android as soon as possible.
Interested in this and other great linkalist features? Have a look at our beta programme at https://beta.linkalist.io or just sign up using the link below